Vous cherchez des solutions pour optimiser les performances de votre site web et offrir une expérience utilisateur inégalée ? Ci-dessous, nous allons vous donner des conseils et astuces pour améliorer la vitesse de chargement des pages, leur temps de réponse et ainsi, propulser votre site aux sommets sur Google. Alors, prenez une tasse de café (ou de thé), et plongeons ensemble dans le merveilleux monde de l’optimisation des performances web.
Conseils rapides pour améliorer les performances
Si vous n’avez le temps de lire tout ce qui suit voici une liste de conseils pour booster les performances de votre site web :
- Optimisez vos images : réduisez leur taille sans perdre en qualité en utilisant des outils de compression ou en changeant leur format.
- Minimisez l’utilisation de plugins sur WordPress : certains plugins peuvent ralentir la vitesse de chargement des pages, désactivez ceux qui ne sont pas indispensables et choisissez judicieusement ceux que vous installez.
- Hébergez votre site sur un serveur performant et fiable, adapté à votre audience et à la taille du site.
- Mettez en cache certaines parties du contenu pour accélérer la vitesse de chargement des pages lors d’une visite ultérieure.
- Combinez et minifiez les fichiers CSS et JavaScript pour réduire le nombre de requêtes HTTP et diminuer ainsi le temps de chargement.
| Méthode | Avantages | Inconvénients |
|---|---|---|
| Optimisation des images | Réduction de la taille des fichiers et de la charge du serveur | Peut altérer la qualité visuelle des images |
| Mise en cache du navigateur | Réduction du temps de chargement des pages | Peut nécessiter une configuration manuelle pour certains navigateurs |
| Utilisation de CDN | Réduction de la distance entre l’utilisateur et le serveur, accélérant ainsi le chargement des pages | Peut entraîner des coûts supplémentaires |
| Compression des fichiers | Réduction de la taille des fichiers et de la charge du serveur | Peut altérer la qualité visuelle du contenu et nécessiter une configuration manuelle |
N’oubliez pas que chaque site web est unique et nécessite une approche personnalisée. Prenez le temps d’analyser vos performances actuelles, identifiez les points faibles et suivez les conseils présentés ici pour optimiser l’expérience utilisateur. Ainsi, votre site web gagnera en visibilité sur les moteurs de recherche, attirera davantage de visiteurs et générera plus de conversions. Entrons maintenant dans le détail pour repousser les limites de votre site et viser le temps de réponse parfait.
Pourquoi les performances d’un site web sont-elles importantes ?
Les performances d’un site web sont d’une importance cruciale car elles ont un impact direct sur l’expérience utilisateur, le référencement naturel, la fidélisation des internautes et la maîtrise des coûts.
Tout d’abord, une bonne performance du site web garantit une expérience utilisateur optimale. Les visiteurs s’attendent à une vitesse de chargement rapide et une navigation fluide. Un site qui se charge lentement entraîne une frustration chez les utilisateurs, ce qui peut les amener à quitter le site (taux de rebond élevé) et à rechercher des alternatives ailleurs. Une expérience utilisateur médiocre peut également nuire à la réputation de l’entreprise et réduire les taux de conversion.
Ensuite, les performances d’un site web peuvent avoir un impact indirect sur le référencement naturel. Les moteurs de recherche, tels que Google, prennent en compte la vitesse de chargement des pages comme un facteur de classement. Un site qui se charge rapidement a plus de chances d’apparaître en haut des résultats de recherche, attirant ainsi plus de clients potentiels. De plus, les sites web performants offrent une meilleure expérience utilisateur, ce qui est également pris en compte par les algorithmes de recherche.
Enfin, optimiser les performances d’un site web joue un rôle essentiel dans la fidélisation des internautes. Des temps de chargement rapides et une navigation fluide incitent les visiteurs à revenir régulièrement. Un site web performant renforce la confiance des utilisateurs et leur fidélité envers la marque.
Enfin, travailler cet aspect permet une maîtrise des coûts. Un site web lent peut nécessiter une bande passante plus importante, ce qui entraîne des coûts supplémentaires. De plus, une mauvaise performance peut nécessiter des investissements dans des outils et des services pour améliorer la vitesse de chargement et l’expérience utilisateur.
Comment évaluer les performances existantes de votre site internet efficacement ?
En examinant des indicateurs clés, il est possible de déterminer les aspects du site qui demandent une optimisation. Grâce à des outils de mesure tels que ceux que nous allons vous présenter, il devient plus facile d’obtenir un aperçu détaillé des performances actuelles.
L’analyse de la performance technique du site, y compris la taille des fichiers, les caractères inutiles et la rapidité d’affichage, peut révéler des possibilités d’amélioration. Cette évaluation holistique des performances existantes permet de prendre des décisions éclairées sur les actions à entreprendre pour améliorer la vitesse de chargement, réduire les temps de réponse et offrir une meilleure expérience utilisateur globale.
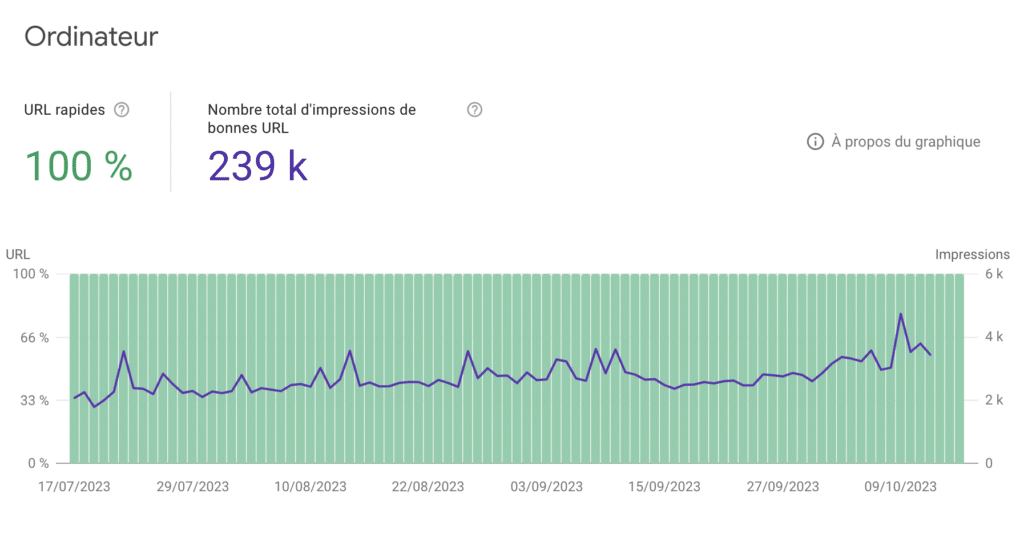
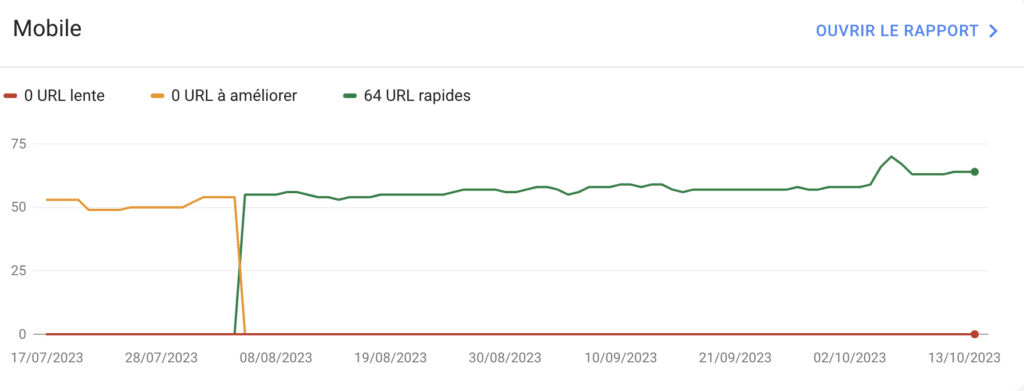
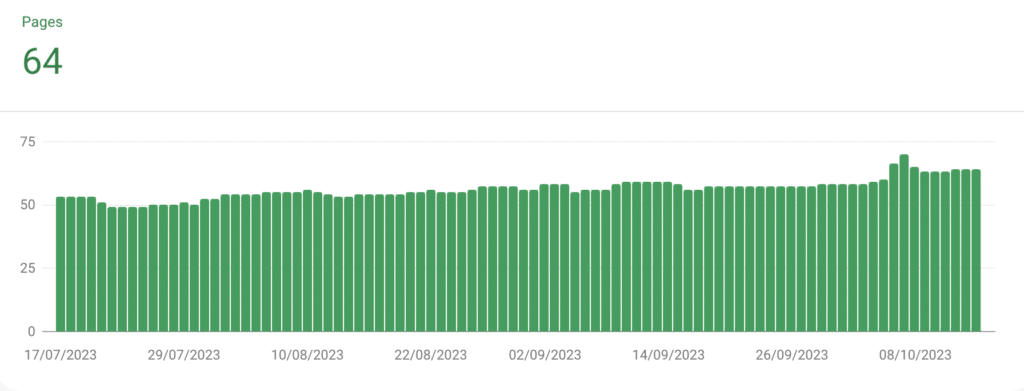
Google Search Console
Google Search Console est un outil gratuit offert par Google qui permet de suivre et d’améliorer les performances de référencement d’un site web. Il offre de nombreuses fonctionnalités notables pour aider les propriétaires de sites à optimiser l’expérience utilisateur et améliorer leur visibilité en ligne.
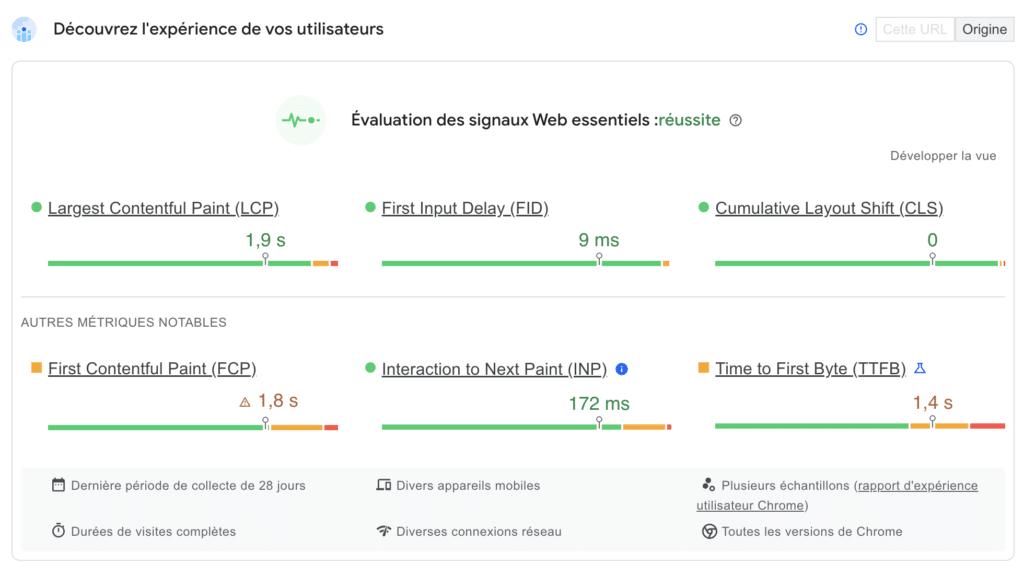
L’une des caractéristiques clés de Google Search Console est la possibilité de suivre les Core Web Vitals, qui sont des métriques essentielles pour évaluer la vitesse, l’interactivité et la stabilité visuelle d’un site web. Grâce à ces données, les propriétaires de sites peuvent identifier les problèmes de performances et prendre les mesures nécessaires pour les résoudre.


Un autre aspect important de Google Search Console est l’inspection d’URL, qui permet d’analyser les pages individuelles de votre site web et de détecter les éventuels problèmes d’indexation ou d’affichage. Cela permet de s’assurer que toutes les pages sont correctement optimisées pour les moteurs de recherche et offrent une expérience utilisateur optimale.

Google Search Console offre aussi des rapports détaillés sur la convivialité mobile de votre site, ce qui est essentiel compte tenu de l’importance croissante de l’utilisation des appareils mobiles pour accéder aux sites web. Ces rapports permettent de détecter les problèmes de compatibilité mobile et de prendre des mesures pour les résoudre.
Google Search Console est un outil essentiel pour tout propriétaire de site web souhaitant améliorer ses performances. Sa gratuité en fait une ressource précieuse pour les petites entreprises et les propriétaires de sites à petit budget qui cherchent à améliorer leur visibilité en ligne et optimiser leurs CRO.
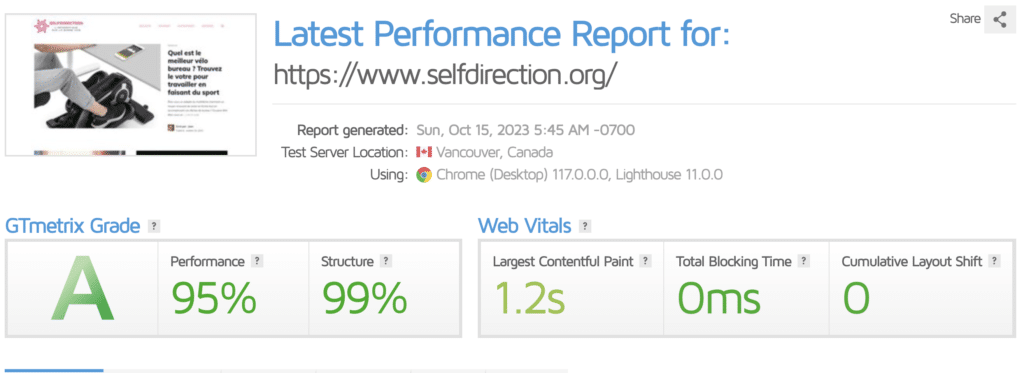
GTmetrix
GTmetrix est un outil d’analyse de performance de site web qui offre des informations détaillées sur la vitesse de chargement et l’optimisation des performances. Cet outil est essentiel pour améliorer les performances d’un site web et garantir une meilleure expérience utilisateur.

GTmetrix propose à la fois une version gratuite et une version payante. Avec la version gratuite, les utilisateurs peuvent effectuer des analyses de base qui fournissent des informations sur le temps de chargement, la taille des fichiers et les erreurs détectées. La version payante offre des fonctionnalités supplémentaires telles que l’analyse en temps réel, les tests de chargement depuis différents emplacements, ainsi que des fonctionnalités avancées pour les professionnels du web.
Lors de l’analyse d’un site web avec GTmetrix, les utilisateurs ont accès à des informations détaillées dans différents onglets. Le rapport d’analyse fournit des données précises, des recommandations d’optimisation, les fichiers encombrants, les caractères inutiles, les fichiers CSS non utilisés, etc. Les utilisateurs peuvent également accéder à des détails sur l’histoire des tests effectués, l’impact des différentes recommandations sur les performances du site et bien plus encore.
L’objectif pour vous sera d’obtenir le meilleur grade possible tout en appliquant les recommandations expliquées sur le rapport détaillé.

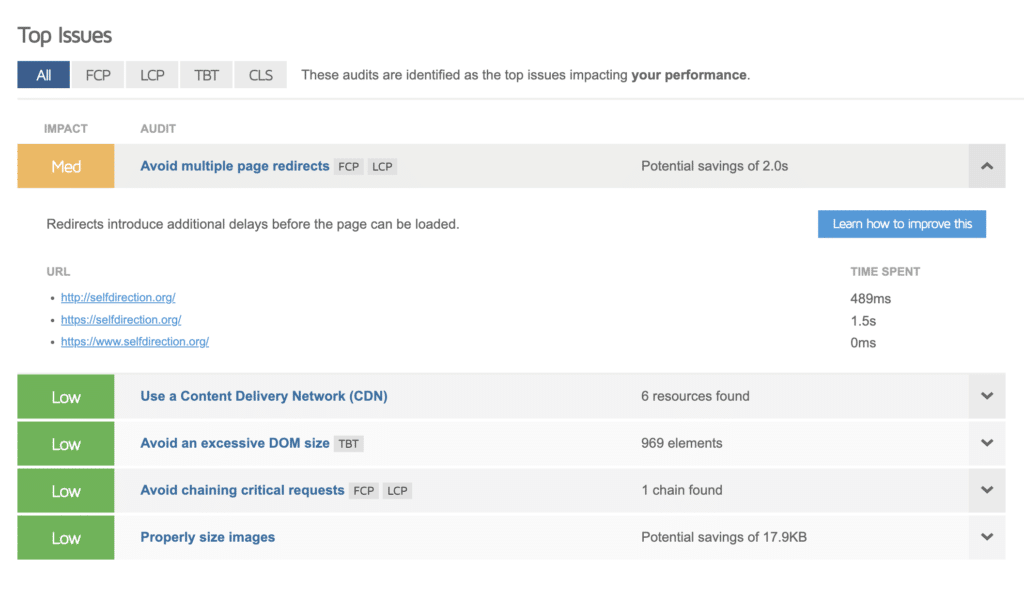
PageSpeed Insights
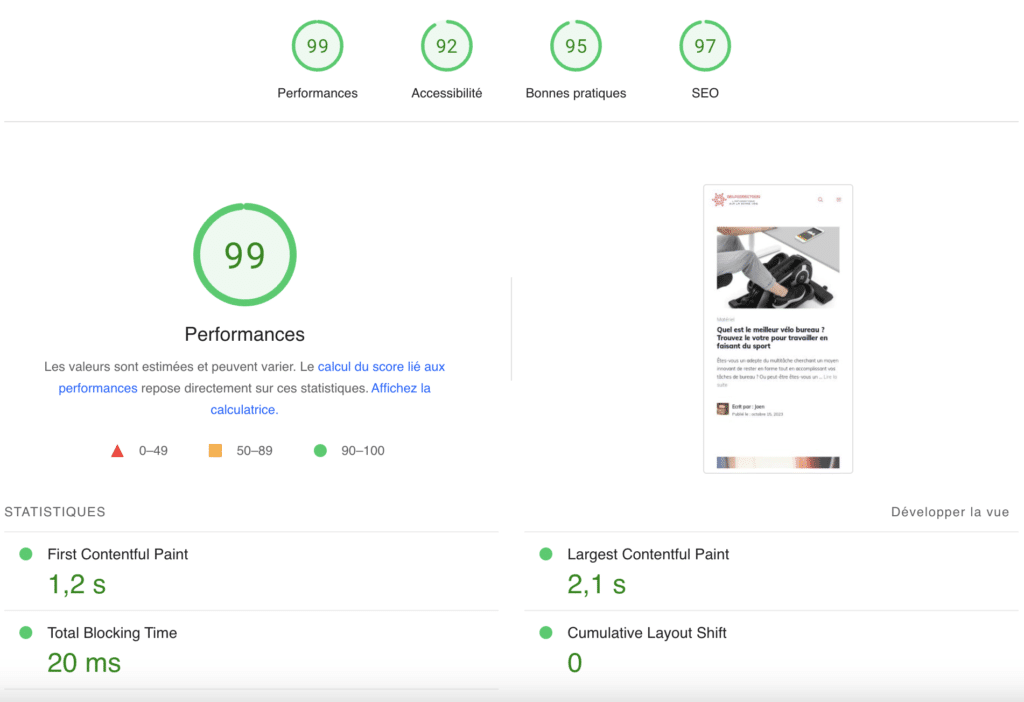
PageSpeed Insights est un outil gratuit développé par Google pour analyser les performances d’un site web. Il offre aux utilisateurs un rapport détaillé sur les éléments techniques à améliorer afin d’augmenter la vitesse de chargement des pages.
Lorsque vous soumettez l’URL d’un site web dans PageSpeed Insights, l’outil effectue une analyse complète et fournit des recommandations spécifiques pour optimiser la performance des pages sur mobile et sur ordinateur. Il donne un aperçu de la vitesse de chargement du site et identifie les problèmes qui ralentissent la navigation. Ces problèmes peuvent inclure des fichiers trop volumineux, des scripts bloquants ou une mauvaise utilisation des ressources du serveur.

PageSpeed Insights propose également des conseils pour résoudre ces problèmes. Il recommande des actions spécifiques, telles que la compression des fichiers, la mise en cache du contenu statique, l’optimisation des images, ainsi que d’autres optimisations techniques pour améliorer la vitesse de chargement.

En utilisant PageSpeed Insights, les propriétaires de sites web peuvent donc rapidement identifier les problèmes qui affectent les performances de leur site et mettre en œuvre les recommandations pour les résoudre.
Google Analytics
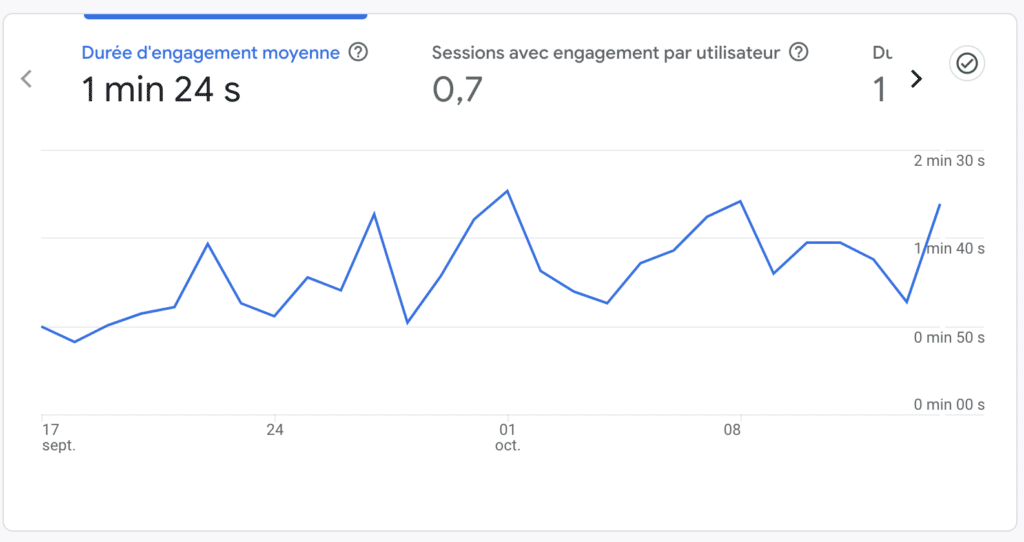
Pour identifier les points à améliorer dans les performances d’un site web Google Analytics est également un allié de taille.
En utilisant Google Analytics, vous pouvez analyser le taux de rebond pour comprendre combien de visiteurs quittent votre site après avoir visité une seule page. Un taux de rebond élevé peut indiquer un problème de contenu ou de navigation. Avec GA4, on parle maintenant du taux d’engagement pour obtenir cette valeur (c’est son inverse).
Le taux de conversion est un autre indicateur important à analyser. Il mesure le pourcentage de visiteurs qui effectuent une action souhaitée, comme l’achat d’un produit ou la soumission d’un formulaire. Un faible taux de conversion peut indiquer des problèmes de conception ou de processus d’achat.

L’abandon du panier est une statistique clé pour les sites de commerce électronique. Il mesure combien de visiteurs ajoutent des articles à leur panier mais ne finalisent pas leur achat. En analysant cette donnée, vous pouvez identifier les obstacles qui empêchent les visiteurs de finaliser leur commande.
Pour obtenir une analyse plus approfondie du comportement des utilisateurs, vous pouvez utiliser une solution d’analyse de données plus poussée comme AB Tasty ou Hotjar. Celles-ci permet de suivre les enregistrements des sessions des utilisateurs et d’utiliser des cartes de chaleur pour visualiser les zones les plus cliquées et les moins cliquées sur votre site.
Toutes ces données sont utiles. Grâce à elle, vous pourrez ensuite mettre en place des mesures correctives pour améliorer les performances de votre site web.
Quels sont tous les points techniques à optimiser pour améliorer les performances du site web ?
La route vers l’optimisation technique parfaite est longue et semée d’embuches. Pour autant, si vous le voulez vraiment rien n’est impossible. Il suffit d’être méthodique et d’y aller pas à pas. Pour les utilisateurs de CMS tels que WordPress, certains plugins pourront vous faire gagner énormément de temps. Même s’ils sont payant, l’investissement est souvent rentable, à vous de voir le temps que vous avez devant vous pour mener à bien les optimisations techniques que nous vous proposons.
Optimisation du contenu statique (minification)
L’optimisation du contenu statique est un facteur clé pour améliorer les performances d’un site web. Le contenu statique, tel que les images, les fichiers CSS et JS, représente souvent une grande partie des fichiers téléchargés lors de l’affichage d’une page. Des fichiers volumineux et des caractères inutiles peuvent considérablement ralentir la vitesse des pages.
La taille des fichiers joue un rôle essentiel dans la vitesse de chargement. Plus les fichiers sont volumineux, plus ils mettront de temps à arriver sur l’appareil de l’utilisateur. De même, les caractères inutiles dans le code HTML, CSS ou JS peuvent alourdir considérablement le poids des fichiers, affectant ainsi négativement les performances du site.
Pour optimiser le contenu statique, il existe plusieurs techniques efficaces. La minification des fichiers CSS, JS et HTML consiste à supprimer les espaces, les retours à la ligne et les commentaires inutiles, réduisant ainsi leur taille. Pour cela, plusieurs techniques s’offrent à vous :
Outils en ligne
- JS : JavaScript Minifier
- CSS : CSS Minifier
- HTML : HTML Minifier
Utilisation de tâches automatisées (task runners):
- Grunt : Avec des plugins comme grunt-contrib-uglify pour JS et grunt-contrib-cssmin pour CSS.
- Gulp : Utilisez des plugins comme gulp-uglify pour JS et gulp-clean-css pour CSS. Pour HTML, gulp-htmlmin est une option populaire.
Bundlers et Frameworks de développement
- Webpack : C’est un module bundler qui, avec l’aide de plugins comme TerserWebpackPlugin pour JS et OptimizeCSSAssetsPlugin pour CSS, peut minifier automatiquement vos fichiers lors de la construction de votre application.
- Rollup : Similaire à Webpack, il est spécialement conçu pour les bibliothèques JavaScript, mais peut également être utilisé pour les applications.
Extensions IDE et éditeurs de code
- Si vous utilisez un éditeur de code comme Visual Studio Code, il existe des extensions comme Minify qui peuvent minifier vos fichiers directement à partir de l’éditeur.
Services d’hébergement et CDN
- Certains services d’hébergement web et réseaux de distribution de contenu (CDN) offrent une minification automatique des fichiers JS, CSS et HTML en tant que fonctionnalité. Par exemple, Cloudflare offre une option pour minifier automatiquement les ressources.
Frameworks et CMS
- Des plateformes populaires comme WordPress ont des plugins (par exemple, Autoptimize) qui peuvent minifier et optimiser automatiquement les fichiers pour vous.
Compresser les images et opter pour le format webp
Le format WebP présente de nombreux avantages en termes d’optimisation des ressources du site. Ce format utilise une compression avancée qui permet de réduire considérablement la taille des images tout en préservant une qualité visuelle élevée. En utilisant WebP, vous pouvez économiser des ressources de serveur et de bande passante.
En plus de compresser les images, il faut aussi les redimensionner pour qu’elles s’adaptent à la résolution des écrans modernes. Les images de grande taille consomment plus de ressources et ralentissent le chargement du site. En redimensionnant les images à la taille appropriée, vous optimisez leur affichage et réduisez leur poids, ce qui améliore encore les performances de votre site.
Outils en ligne
- Squoosh : Développé par Google, cet outil en ligne permet de convertir et de compresser des images dans divers formats, y compris WebP.
- Online-Convert : Convertisseur d’images en ligne qui prend en charge de nombreux formats, dont WebP.
Logiciels de bureau
- ImageMagick : C’est un puissant logiciel de manipulation d’images. Pour convertir une image au format WebP, vous pouvez utiliser la commande :luaCopy code
convert input.jpg output.webp - GIMP : Ce logiciel de traitement d’images libre et gratuit prend en charge le format WebP. Vous pouvez ouvrir n’importe quelle image et l’exporter en WebP via le menu « Fichier > Exporter sous… ».
Outils de ligne de commande
- cwebp : C’est l’outil officiel de Google pour convertir des images au format WebP. Après avoir installé la suite d’outils WebP, vous pouvez utiliser la commande suivante : luaCopy code
cwebp input.jpg -o output.webp
Plugins et extensions pour CMS
- WordPress : Le plugin WebP Express peut automatiquement convertir et servir vos images au format WebP.
- Joomla : L’extension WebP Image Converter permet de générer des images WebP pour votre site.
Services d’hébergement et CDN
- Certains services d’hébergement et réseaux de distribution de contenu (CDN) offrent une conversion automatique des images au format WebP. Par exemple, Cloudflare et KeyCDN peuvent servir des images au format WebP à des navigateurs compatibles sans que vous ayez à faire quoi que ce soit.
Automatisation avec des task runners
- Si vous utilisez Gulp ou Grunt dans votre flux de travail, il existe des plugins comme
gulp-webpougrunt-webpqui peuvent automatiser la conversion des images au format WebP. - C’est aussi possible avec Webpack.
Conseil
Avant de remplacer toutes vos images par le format WebP, n’oubliez pas de vérifier la compatibilité des navigateurs. Bien que WebP soit pris en charge par la plupart des navigateurs modernes, il peut y avoir des exceptions. Dans de tels cas, il est judicieux de conserver une copie de l’image originale et d’utiliser des techniques de détection pour servir le bon format en fonction du navigateur de l’utilisateur.
Utiliser un CDN
Utiliser un CDN (Content Delivery Network) peut considérablement améliorer les performances d’un site web. Un CDN est un réseau de serveurs répartis dans le monde entier, conçu pour stocker et fournir rapidement le contenu statique d’un site, comme les images, les vidéos et les fichiers CSS.
L’un des principaux avantages d’un CDN est sa capacité à réduire significativement le temps de chargement des pages. Plutôt que de dépendre d’un seul serveur principal, le CDN utilise ses serveurs répartis pour fournir le contenu aux utilisateurs depuis le serveur le plus proche d’eux géographiquement. Cela permet de réduire les temps de latence et d’éviter la surcharge du serveur principal, ce qui se traduit par une vitesse de chargement plus rapide.

De plus, le CDN stocke le contenu statique dans ses serveurs à travers le monde. Cela signifie que les utilisateurs peuvent accéder rapidement aux éléments statiques du site, peu importe leur emplacement géographique. Les fichiers tels que les images, qui peuvent être volumineux et ralentir le chargement d’un site, sont livrés plus rapidement grâce à la proximité du serveur CDN.
En utilisant un CDN, vous pouvez considérablement améliorer les performances de votre site web. Une diffusion rapide du contenu statique et une distribution géographique efficace sont autant d’éléments qui contribuent à offrir une meilleure expérience utilisateur. Bien évidemment ces services, si vous voulez qu’ils soient performants, sont très souvent payants.
Utiliser la technique de lazy loading
Le principe du lazy loading consiste à charger uniquement les éléments visibles d’une page web et à différer le chargement des autres ressources. Cela signifie que les images, vidéos ou autres contenus situés en dehors de la zone visible de la page ne sont pas chargés immédiatement, ce qui permet de réduire la demande en bande passante et d’accélérer le temps de chargement global du site. Vous pouvez voir un exemple concret en vous rendant sur Facebook et en scrollant rapidement vers le bas.

Pour mettre en place le lazy loading, vous pouvez utiliser un script spécifique qui empêche le chargement inutile des éléments hors de la zone visible de la page. Ce script détecte les éléments à charger et les charge uniquement lorsque l’utilisateur fait défiler la page et qu’ils deviennent visibles.
Le lazy loading offre de nombreux avantages, notamment une amélioration significative de la vitesse de chargement, une réduction de la consommation de bande passante et une meilleure expérience utilisateur.
Optimiser les polices web
Les polices web peuvent avoir un impact significatif sur les performances d’un site web. Chaque fois qu’une police est utilisée sur une page, le navigateur doit effectuer une requête http supplémentaire pour la télécharger, ce qui peut ralentir le temps de chargement global de la page.
Pour optimiser les polices web et améliorer les performances d’un site web, il est recommandé de suivre certaines meilleures pratiques. Tout d’abord, il est préférable d’utiliser des polices natives au système autant que possible. Celles-ci sont généralement déjà installées sur les appareils des utilisateurs, ce qui permet de les charger plus rapidement.
Il est conseillé de limiter le nombre de polices utilisées sur une page. Au pire des cas, si vous utilisez une police personnalisée, chargez là en différée comme expliqué plus loin dans l’article. Cela permettra qu’elle ne bloque pas le chargement des ressources au lancement de la page.
Préférer l’usage du protocole HTTP/2
Préférer l’usage du protocole HTTP/2 sur votre serveur offre de nombreux avantages en termes d’amélioration des performances de votre site web. L’un des principaux avantages est la possibilité de télécharger simultanément plusieurs ressources, ce qui accélère considérablement le temps de chargement des pages.
Contrairement à HTTP/1.1, où les ressources sont téléchargées séquentiellement, HTTP/2 permet de télécharger plusieurs fichiers simultanément. Cela signifie que les images, les fichiers CSS et JavaScript peuvent être chargés en même temps, réduisant ainsi le délai d’attente et améliorant la vitesse globale du site.
Activer HTTP/2 sur Apache
- Assurez-vous d’utiliser Apache version 2.4.17 ou ultérieure.
- Activez le module
mod_http2:a2enmod http2 - Dans votre fichier de configuration (souvent
httpd.confou un fichier soussites-available), ajoutez la ligne suivante dans la section<VirtualHost>de votre site SSL :Protocols h2 http/1.1 - Redémarrez Apache :
systemctl restart apache2
Activer HTTP/2 sur Nginx:
- Assurez-vous d’utiliser Nginx version 1.9.5 ou ultérieure.
- Dans votre fichier de configuration (souvent
nginx.conf), ajoutez ou modifiez la directivehttppour inclurehttp2dans la sectionlistende votre site SSL, comme ceci :listen 443 ssl http2; - Redémarrez Nginx :
systemctl restart nginx
Placer les scripts en bas de page et charger le JavaScript en différé
En plaçant les scripts en bas de page, on permet au contenu principal de se charger en premier, ce qui réduit le temps de chargement global du site. Les scripts, tels que les fichiers JavaScript, peuvent prendre du temps pour s’exécuter, donc les déplacer en bas permet d’éviter de bloquer le chargement des autres ressources.
De plus, charger le JavaScript en différé signifie que les scripts ne sont téléchargés et exécutés qu’après le chargement initial de la page. Cela permet de réduire le temps de chargement initial et d’améliorer la vitesse de rendu du site.
Pour contrôler le chargement des scripts, on peut utiliser les attributs defer ou async. L’attribut defer permet de différer l’exécution des scripts jusqu’à ce que le contenu de la page soit entièrement chargé, tandis que l’attribut async permet de charger et d’exécuter les scripts en parallèle avec le chargement du reste de la page.
Éviter les redirections
Les redirections peuvent sérieusement nuire aux performances d’un site web. Non seulement elles sont des obstacles pour les utilisateurs, mais elles ralentissent également le temps de chargement global du site. Il est donc primordial de les éviter autant que possible pour améliorer les performances de votre site.
Les redirections se produisent lorsqu’une URL est modifiée pour être redirigée vers une autre. Cela peut se produire pour diverses raisons, comme la réorganisation du site ou le changement d’URL d’une page spécifique. Cependant, chaque fois qu’une redirection est nécessaire, cela ajoute une étape supplémentaire au processus de chargement, entraînant ainsi un temps de chargement plus long pour les utilisateurs.
Pour réduire l’utilisation des redirections, il est essentiel de privilégier une conception unique et adaptée aux mobiles. En créant un site web qui s’adapte de manière fluide à différents appareils, vous évitez les redirections qui se produisent lorsque les utilisateurs sont redirigés vers une version mobile séparée du site. Cela permet d’améliorer l’expérience utilisateur et garantit un temps de chargement plus rapide. Eviter également les redirection 301 inutiles ou autres techniques.
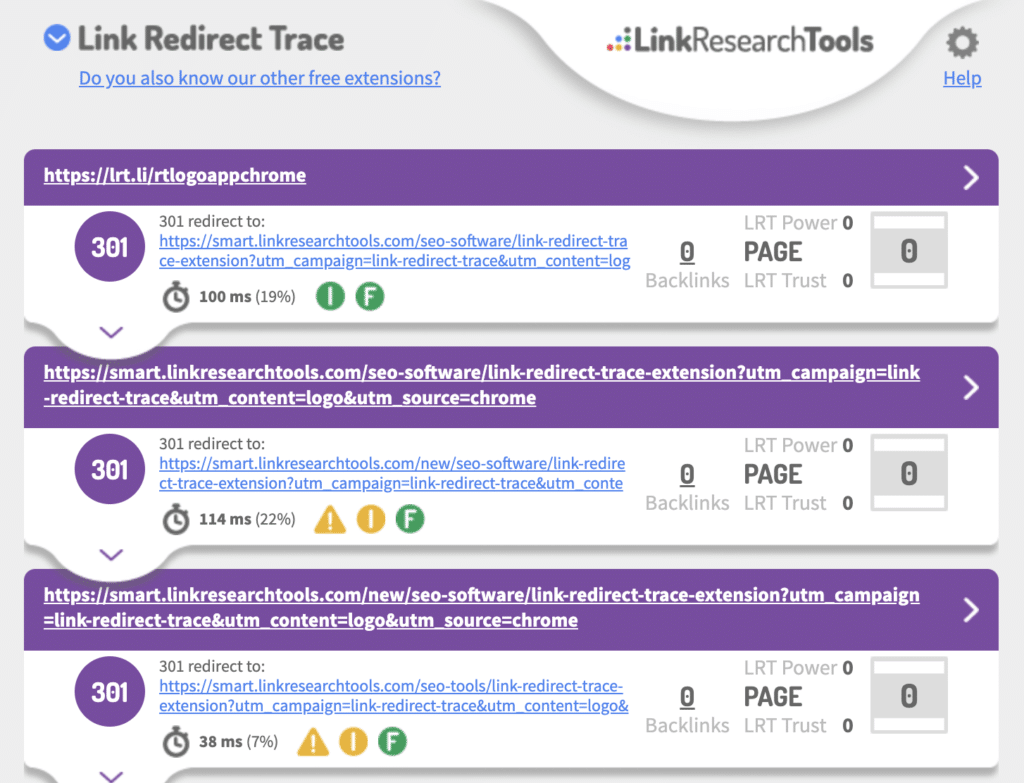
Pour savoir si une url est redirigée, vous pouvez utiliser des extensions chromes telles que link redirect trace.

Exploitez la mise en cache du navigateur
En stockant temporairement les fichiers statiques tels que les images, les fichiers CSS et JavaScript sur l’ordinateur des visiteurs, la mise en cache du navigateur permet de réduire les temps de chargement en évitant de récupérer ces fichiers à chaque visite.
L’importance de la mise en cache du navigateur réside dans le fait qu’elle permet aux utilisateurs de charger plus rapidement les pages qu’ils ont déjà visitées. Lorsqu’un utilisateur revient sur votre site, les fichiers statiques nécessaires sont déjà présents sur son ordinateur.
Il existe différents types de mise en cache qui peuvent être utilisés. Par exemple, la mise en cache des fragments est idéale pour les contenus dynamiques. Au lieu de mettre en cache la page entière, seuls les éléments dynamiques sont stockés temporairement. Cela permet de maintenir une certaine fraîcheur du contenu tout en améliorant les performances.
Il n’est pas nécessaire d’utiliser des extensions tierces pour exploiter la mise en cache du navigateur. Les navigateurs modernes prennent en charge cette fonctionnalité de manière native, il suffit donc d’ajouter les en-têtes HTTP appropriés à vos fichiers pour indiquer aux navigateurs combien de temps ils doivent les stocker en cache.
Comment utiliser la mise en cache navigateur avec Apache ?
Modifiez ou ajoutez les lignes suivantes à votre fichier .htaccess ou dans le fichier de configuration principal (httpd.conf) :
<IfModule mod_expires.c>
ExpiresActive On
# Images
ExpiresByType image/jpeg "access plus 1 year"
ExpiresByType image/gif "access plus 1 year"
ExpiresByType image/png "access plus 1 year"
ExpiresByType image/webp "access plus 1 year"
ExpiresByType image/svg+xml "access plus 1 year"
ExpiresByType image/x-icon "access plus 1 year"
# CSS, JavaScript
ExpiresByType text/css "access plus 1 month"
ExpiresByType text/javascript "access plus 1 month"
ExpiresByType application/javascript "access plus 1 month"
# Others
ExpiresByType application/pdf "access plus 1 month"
ExpiresByType application/x-shockwave-flash "access plus 1 month"
</IfModule>Comment utiliser la mise en cache navigateur avec Nginx ?
Modifiez votre fichier de configuration (nginx.conf ou un fichier spécifique à un site dans sites-available), et ajoutez:
location ~* \.(jpg|jpeg|gif|png|webp|svg|woff|woff2|ttf|css|js|ico)$ {
expires 30d;
add_header Cache-Control "public, no-transform";
}Activez la compression GZIP
La compression GZIP fonctionne en compressant les fichiers avant de les envoyer au navigateur de l’utilisateur. Le navigateur décompresse ensuite ces fichiers pour afficher le contenu. Cela permet de réduire le temps de transfert des données et d’économiser de la bande passante.
Heureusement, de nombreux hébergeurs web offrent la possibilité d’activer la compression GZIP directement depuis leur panneau de contrôle. Il vous suffit de rechercher cette option et de l’activer. Dans le cas où votre hébergeur ne propose pas cette fonctionnalité, il existe également des plugins disponibles qui vous permettent de le faire.
L’activation de la compression GZIP peut considérablement améliorer les performances de votre site web en réduisant la taille des fichiers et en accélérant le chargement des pages. N’oubliez pas de vérifier régulièrement les indicateurs de performances de votre site pour vous assurer que la compression GZIP fonctionne correctement.
En résumé : les clés pour garantir la performance de son site web
Nous espérons que ce tour d’horizon vous aura permis d’appréhender sans crainte tous les secrets de l’optimisation serveur. N’oubliez pas que si vous utilisez WordPress, vous pouvez gagner énormément de temps grâce à d’excellent plugin tels que WP Rocket ou NitroPack.


